前端路由:URL中的hash(#号之后的内容)与组件之间的对应关系

让vue知道/dept对应哪个vue文件
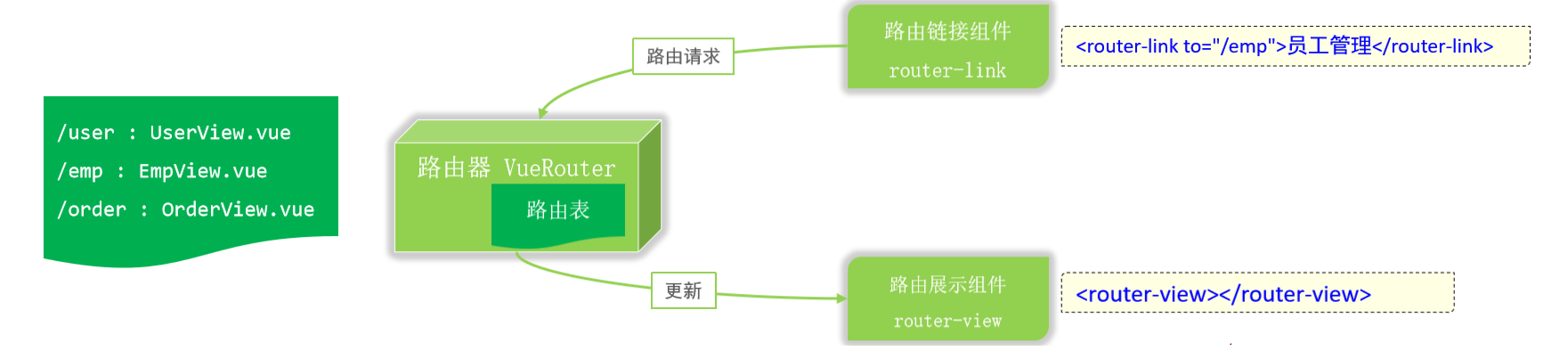
vue官方提供了路由插件Vue Router,主要组成如下:
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a>超链接标签
<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件

首先VueRouter根据配置的hash表维护一张路由表;
然后提供一个<router-link>组件,用户点击,发出路由请求;
接着我们的VueRouter根据路由请求,在路由表中找到对应的vue组件;
最后VueRouter会切换找到的的组件,<router-view>动态进行视图的更新
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/emp',
name: 'emp',
component: () => import('../views/tlias/EmpView.vue')
},
{
path: '/dept',
name: 'dept',
component: () => import( '../views/tlias/DeptView.vue')
},
{
path: '/',
redirect: '/dept'
}
]
const router = new VueRouter({
routes
})
export default router在src/router/index.js文件中定义路由表
redirect: '/dept'指定初始页面
<el-menu-item index="1-1">
<router-link to="/dept">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">员工管理</router-link>
</el-menu-item>对应的vue文件中修改按钮为<router-link>
<template>
<div>
<router-view></router-view>
</div>
</template>App.vue中定义route-view,作为组件的切换
注:如果没有redirect: '/dept'指定初始页面,会一片空白