Ajax: 全称Asynchronous JavaScript And XML,异步的JavaScript和XML。其作用有如下2点:
与服务器进行数据交换:前端通过Ajax可以给服务器发送请求,并获取服务器响应的数据,前端在通过vue技术,可以将数据展示到页面上
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
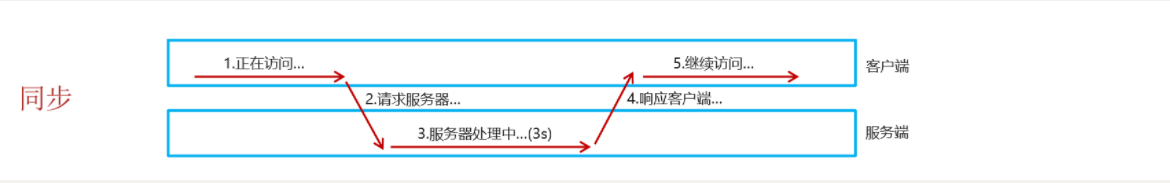
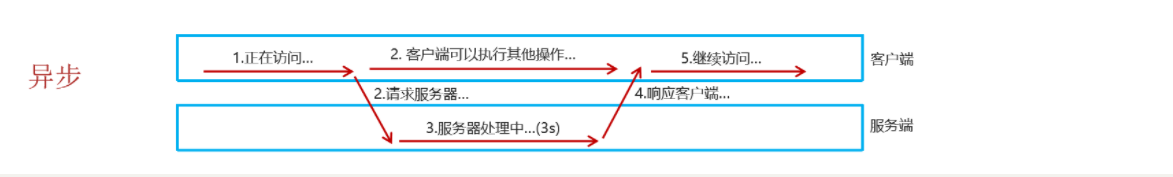
同步交互与异步交互区别
同步时浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。


<body>
<input type="button" value="获取数据" onclick="getData()">
<div id="div1"></div>
</body>
<script>
function getData(){
//1. 创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
//2. 发送异步请求
xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();//发送请求
//3. 获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>创建XMLHttpRequest对象:
var xmlHttpRequest = new XMLHttpRequest();这行代码创建了一个新的XMLHttpRequest实例,用于处理与服务器的通信。
发送异步请求:
xmlHttpRequest.open('GET', 'http://yapi.smart-xwork.cn/mock/169327/emp/list');xmlHttpRequest.send();这两行代码配置请求类型(GET)和URL,然后发送请求到指定的API地址。
处理响应:
xmlHttpRequest.onreadystatechange是一个事件处理函数,会在请求状态改变时被调用。if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) { ... }当请求完成(readyState为4)且服务器返回成功状态(status为200)时,这段代码将执行。它从响应中获取数据并将其显示在ID为div1的<div>元素内。
Ajax请求的代码编写起来还是比较繁琐的,Axios是对原生的AJAX进行封装,发送更简单
<script src="js/axios-0.18.0.js"></script>引入Axios文件
<input type="button" value="获取数据GET" onclick="get()">
<script>
function get(){
// 通过axios发送异步请求-get
axios({
method: "get",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then(result => {
console.log(result.data);
})
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => {
console.log(result.data);
})
}
then() 需要传递一个匿名函数。称为 回调函数,result =>等价于function(result)该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 result 参数是对响应的数据进行封装的对象,通过 result.data 可以获取到响应的数据。